Posted on October 9, 2022
Hero Fest 2022
We are happy and proud to announce, that we have been invited to present our game at the “Hero Fest” video games convention in Bern, Switzerland from the 14th until the 16th of October!

Website: https://herofest.ch
For the past few weeks we have been very busy to have a playable version of ‘Beats of Betrayal’ ready for this event. It is the first public appearance with our title, so we are very excited to see how people will experience the game and what feedback they have in store for us. Most importantly we hope that players enjoy the time spent on the game!

Special thanks go to our friends at “Munich eSports e.V.” who offered to run our game at their exhibition stand. If you happen to be at the festival, make sure to give their location a visit and try out the current version of the game! On Saturday (15th of October) my colleague and myself will be at the festival in person as well, so this is also an opportunity to meet us in person.
This is all for now, thank you for reading!
Posted on October 2, 2022
State of the game
Hi, this is Flo, one of the developers of Beats of Betrayal.
I want to start this post off by saying that the game is evolving at a very satisfying rate! That is mainly because my new job allows me to spend more time on it, which I enjoy very much. Also we have a serious deadline for a playable version coming up, I will make another post about that. For now I want to talk about the current state of the game as it is, and what content we want to implement for that playable version.

Play Mode
The game runs in sort of an Arcade-/Rogue-like mode. In Arcade mode you insert credits which are used to start the game and optionally get used up to continue after you die, resetting the score, just like in a real coin operated game. You can either die from damage or when the timer runs out, however defeating enemies and progressing through the stage adds bonus time. Upon defeating the stage boss the player can progress to the next stage. The goal of the game is getting the highest score possible. You earn points by defeating enemies and playing well, and at the end of each stage there is a result screen that shows your final grade for the stage.

As you can see in the screenshot above, the player can chose one of currently three playable characters (in this case “Bob”), and the player also has some difficulty settings. You can choose from one out of four difficulties (Normal, Hard, Nightmare, Betrayal) to make the game harder.
Control schemes
You can choose from three different options: “Beginner”, “Single” and “Double”. To attack, you have two buttons, the kick drum and the snare drum, which must be pressed according to the rhythm of the soundtrack. In the past we required the player to control both buttons, however moving the player and taking care of hitting the buttons to the beat proved to be very challenging for various play testers, especially those with no previous experience in rhythm-games. This is why we introduced the “Beginner” mode which only requires holding down the buttons, and the “Single” mode which only requires pressing to the kick beat.
Stages
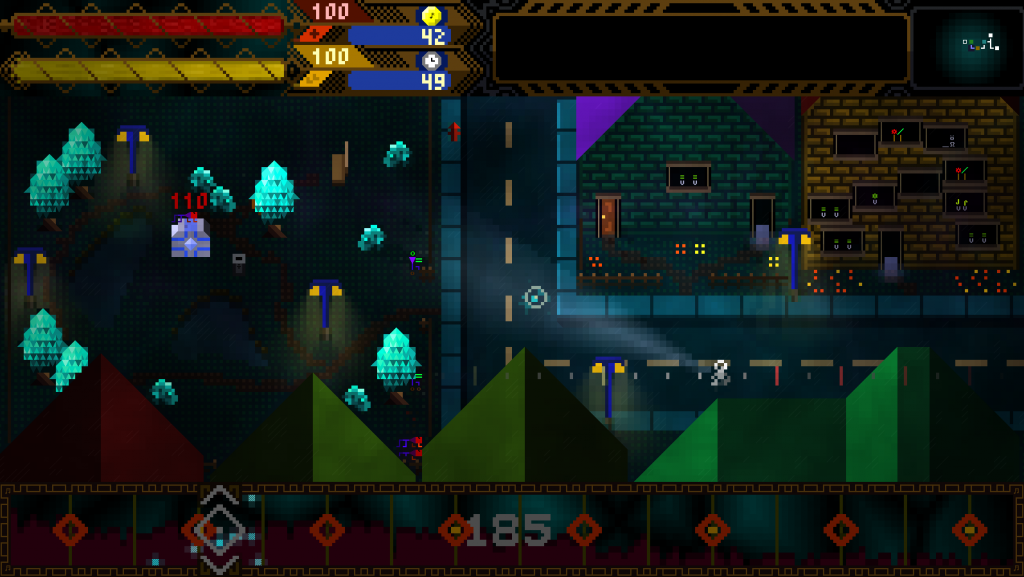
As of right now, the game includes three stages. Each with a unique soundtrack, enemies, boss and obviously different scenery. These are the forest, the city, and the temple. We try to make it so each stage offers a slightly different play style. Also these stages are randomly generated which means that each time you enter the stage, the layout will most likely be completely different.



Screenshots from the three stages currently available in the game
Power Ups
When you enter a stage, you will have zero units of the currency we called “Beatcoin”. Defeating enemies and picking up treasure chests will provide you with more coins to loot. There are two ways to spend those for power-ups. Either by opening one of the ability chests that are scattered throughout the stage, or by visiting the shop. In each stage you will find entrances to that stages shop. It will have three different power-ups to offer at a time, which are also split into three categories. Also you have the option to re-roll the selection the shop has to offer.

Power-ups usually appear in stacks, so you will pick up multiple instances of the same power up at once. This is because the power ups have a finite life-time: after a certain amount of time one instance of the power-up will disappear. If you have none left, you will no longer have the bonuses it provided. It might be wise to save some money first and stack up on power ups in the second half of the stage, so you hopefully have some power ups left when you enter the stage’s boss fight.
Characters
There are different characters to choose from, each with a completely unique skill set and a unique action ability. To provide the character’s skill set, we made the game in a way that completely swaps out the pool of power-ups that can appear in chests and the shop, depending on what character you chose. That way the vampire character can get “companion bats” (see video above) while a mage-type character might have some ice spells in store for example.
Playable version
To “complete” the next playable version, we want to give all three areas their finishing touches, rework some of the characters power-up options, and make a lot of comfort changes (the menu is missing some information for example). Also there is a game mechanic that we have yet to introduce to the game, which are “perks”. In the future we plan it so after each stage the player can spend the coins he saved by not buying power ups on perks, which provide them with a permanent bonus for the duration of the run. This will be a new strategic element in the game, where the player’s decision in the first stage might affect their performance in the third stage.
The end of this post
I wanted to provide the reader with kind of a complete package on what our game currently has to offer. More stages, characters, power-ups, and so on will be created in the future, until we are satisfied with the amount of content. For now we focus on wrapping up that playable version and go at it one step at a time. Thank you for reading!
Greetings,
Flo
Posted on January 21, 2021
Collapsing Waves: Parallax Edition
Stuff has been pretty busy lately, not just with life, but also with building the temple area we always wanted! Trying to look into new opportunities to make our game look better, we settled on the perspective and were pretty happy with it quickly. This is how it looked after a few revisions:
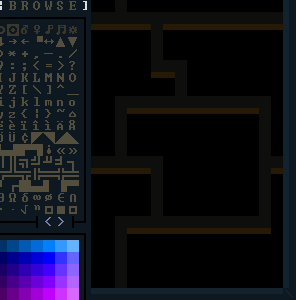
Using fog seemed like a good idea for the background and it was easy to achieve using our existing noise generation code. However we wanted something more dynamic, and a parallax scrolling background was the thing we always talked about but never actually tried, due to doubts if we could make it looking good enough. Turns out it was actually pretty simple! Using the Wave Function Collapse algorithm (WFC, in specific this library) we were able to draw a small texture and get a dynamically assembled randomized looping background ready to use in-game!


On the left, we can see the algorithm’s input and on the right side, we have the output! Pretty nifty, right? Now, it’s all about putting it in the game’s background, we want it behind the fog so we get a feeling of perspective, at least in theory. But we also want to make it move, smoothly of course! Below is our first result we were happy with:
It seemed pretty good and we were especially happy with the fact that we were able to make the background jump a tile downwards with the beat, hiding the fact we actually can’t make it scroll smoothly pixel by pixel! Little did I know that I would find out days later that it gains a much better feeling of depth by making the yellow background light effects not affect the moving tiles in the background, making it look like it is being lit from beneath!
That’s it for today, feel free to tell us if you want to hear about more technical detail. There will probably be more stuff to be read about our tech soon, suggestions welcome! Be sure to leave a comment if you want us to know this site is being read by people other than the spam posting bots as well! >:)
Posted on July 21, 2020
Big City Life
A month has passed since our last post, but also a lot has happened and today we want to share with you one of the interesting additions that found their way into the game.
This time we designed a city-area, so Bob can have many exciting downtown adventures. As in earlier areas, this city’s layout is built by procedural generation, so it will change every time you visit it. That wasn’t enough variation for us, though. We want you to have a fresh experience each time you enter this area, so we went generator-ception:
Many of the houses in this city have an open door, so you can enter them. Whenever you enter one of the houses, a second generator will build a random interior layout for it.
The generator uses single-room templates, that are automatically scanned for connection points, and tries to put them next to each other in different combinations, so the connector of one room matches the connector of the next one. This proved to work very well given enough room templates and some tweaking of limitation rules for the generator, e.g. a minimum amount of rooms that need to be placed for the layout to be considered valid.
At this time we are content with the way the indoor layouts look, but in the future we might add many more templates for the generator to work with. Even now there are numerous possibilities for layouts, but every new template provides new interesting combinations. To make it worthwhile for you to enter these buildings, we plan to add breakable objects which might contain goodies and maybe even some more unique things to find.
See you downtown!
Posted on June 9, 2020
The newest HUDdition
Today we are happy to present to you the first version of a HUD for the game! We wanted to give that display the attention it deserved for quite some time now, and so far we are happy with the results. We decided that this was the next step because for our next milestone we want to introduce a brand new item system to the game. In order to make it easy for the player to manage these items, a well made interface is key! Here is the version of the HUD, we settled on for now:

The most important thing for us was making the most vital information as easily accessible for the player as possible. Our goal was to make it so the player can read their hit-points, wealth, and currently equipped drums at a glance.

For the drums we first tried to create small icons, that actually show some kind of drum, but we soon found out that with only a 6×6 canvas it is very difficult to draw a drum in a nice and readable way. So instead we went for something a little different. The icon now shows the attack-shape of the respective drum. We think that this will make the information about what kind of attack the player can expect from this item much more accessible. To understand that a little better, let’s have a look at the basic attack shapes:
As you can see, the icon is basically a one-to-one representation of the attack’s shape, making it crystal clear what to expect when picking up the item.
As of now, these basic attacks are the only ones in the game, but in the future we hope to regularly add new and interesting attack-shapes. Also this is only the first step for the item system we ultimately want to have in the game, but that is probably a story for another time.
To conclude this post, we want you to know, that we plan on creating this kind of posts on a regular basis, but as this is only our second post, we cannot really say for sure how often this will happen. For now we will most likely try to post once or twice a month. Feel free to let us know what you think by leaving a comment, and check in from time to time so you can stay up to date with the progress of the development. We hope that you enjoyed the read and that we can welcome you to our blog again!
Posted on June 3, 2020
The Dreaded First Post
Hi there! We’re two students ruining our university grades trying to make an awesome game! We’ll try to update this site as often as possible to share our progress and insights with you, while trying to complete our vision of what the game should be like.
Stay tuned, we’ve got a lot of content coming in the near future! 🙂

